Bootstrap 小结
本文共 1916 字,大约阅读时间需要 6 分钟。
小结
Bootstrap4特点:1.兼容IE10+ 2.使用flexbox 布局 3.抛弃Nomalize.css 4.提供布局和 reboot 版本
Bootstrap组成:1.基础样式 2.常用组件 3.JS插件
常见问题:
1.Bootstrap 的优缺点
优点:CSS 代码结构合理 ,现成的样式可以直接用
缺点:定制较为繁琐,体积大
2.Bootstrap 如何实现响应式布局
原理:通过 media query 设置不同分辨率的class
使用:为不同分辨率选择不同的网格class
3.如何基于 Bootstrap 定制自己的样式
1.使用 css 同名类覆盖(简单场景使用)
2.修改源码重新构建
3.引用 scss 源文件,修改变量
知识点:
1.基本用法
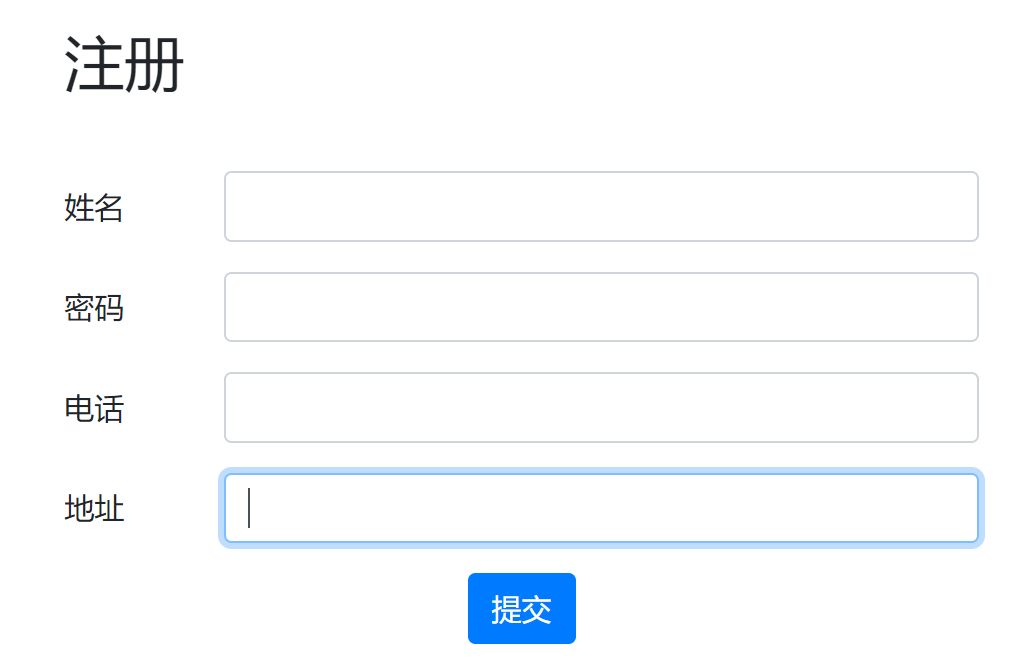
制作简单登录页面
具体用法
Bootstrap 注册
效果展示

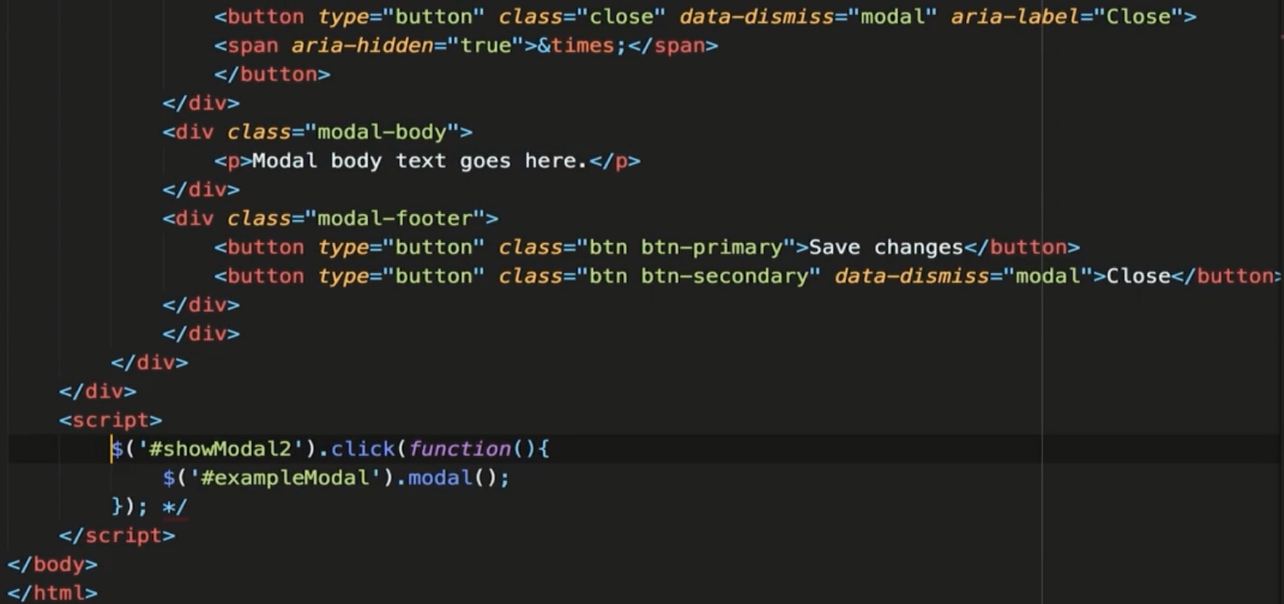
2.Bootstrap JS 组件
基于 jQuery 写的,可以完成很多交互效果,所以需要引入 jQuery ,还需要引入 Popper.js (库)和 bootstrap.js
:1.基于 HTML 的 data-** 属性 2.基于 JS API
示例


结果:

3.Bootstrap 响应式布局

示例
Bootstrap 内容内容内容内容内容内容内容内容
总共12个,屏幕尺寸 < 576px时,每行12个;768px>=屏幕尺寸>=576px时,每行6个;992px>=屏幕尺寸>=768px时,每行4个;屏幕尺寸>=992px时,为每行3个;
结果:



4.Bootstrap 定制方法
方法:1.使用 css 同名类覆盖(简单场景使用) 2.修改源码重新构建 3.引用 scss 源文件,修改变量
转载地址:http://prkdm.baihongyu.com/
你可能感兴趣的文章
Sql Server 2008R2版本中有关外键Foreign的使用
查看>>
mysqldump导入导出mysql数据库
查看>>
js小记 function 的 length 属性
查看>>
jQuery 遍历函数
查看>>
Android的消息机制: Message/MessageQueue/Handler/Looper
查看>>
ASP.NET MVC学习系列(一)-WebAPI初探
查看>>
Gson简要使用笔记
查看>>
windows批量创建用户
查看>>
category使用 objc_setAssociatedObject/objc_getAssociatedObject 实现添加属性
查看>>
"org.jboss.netty.internal.LoggerConfigurator".DESCRIBED is already registered 的解决办法
查看>>
字符串交替打印 操作方法
查看>>
Ubuntu 用vsftpd 配置FTP服务器
查看>>
java中的io系统详解(转)
查看>>
iOS开发- UICollectionView详解+实例
查看>>
android 从零单排 第一期 按键显示helloworld
查看>>
Get buck-boost performance from a boost regulator
查看>>
串行通信------字符串发送和十六进制发送
查看>>
Linux_Command
查看>>
安全DNS
查看>>
Android应用程序窗口(Activity)的视图对象(View)的创建过程分析
查看>>